Qué es hacer scroll y cómo medirlo. Te contamos por qué es interesante saber cómo medir este simple movimiento para la analítica de tu sitio web.
Si quieres saber en qué consiste hacer scroll ya sea en una web o en una aplicación móvil, no te pierdas este artículo donde te damos las claves.
¿Qué es hacer scroll?
La palabra scroll es un anglicismo que significa literalmente “desplazarse”. Seguro que, si todavía no sabías de qué estábamos hablando, con esta traducción ya sabes a qué nos referimos. Sencillamente, este término se utiliza para referirnos al desplazamiento 2D que hacemos en una pantalla para poder continuar viendo los contenidos que aparecen en una misma página.
En una sola web podemos encontrarnos varios elementos que nos permitan hacer scroll tanto vertical como horizontal.
¿Por qué medir el scroll?
Medir el desplazamiento de nuestra web nos permitirá conocer cómo hacen uso los usuarios del contenido y elementos de nuestra página. Esto es muy interesante ya que nos da información muy útil acerca de la interacción con los CTA, enlaces, videos o cualquier bloque de contenido que queramos monitorizar.
Por ejemplo, si colocamos un formulario en el final de nuestra página principal, midiendo la profundidad de scroll podremos saber si el usuario no ha rellenado dicho formulario por voluntad propia o si ha sido porque ni siquiera ha llegado a visualizar este elemento. Sabiendo esto, podríamos valorar si resultaría interesante subir el formulario a la parte superior de la página.
Como ves, saber qué es hacer scroll y cómo medirlo es básico para sacar el máximo partido a la implementación analítica de tu sitio web.
Cómo medir el scroll
A continuación te vamos a explicar cómo medir el desplazamiento de profundidad a partir de una propiedad de Universal Analytics y Google Tag Manager (GTM). No te pierdas el paso a paso:
Configurar la variable
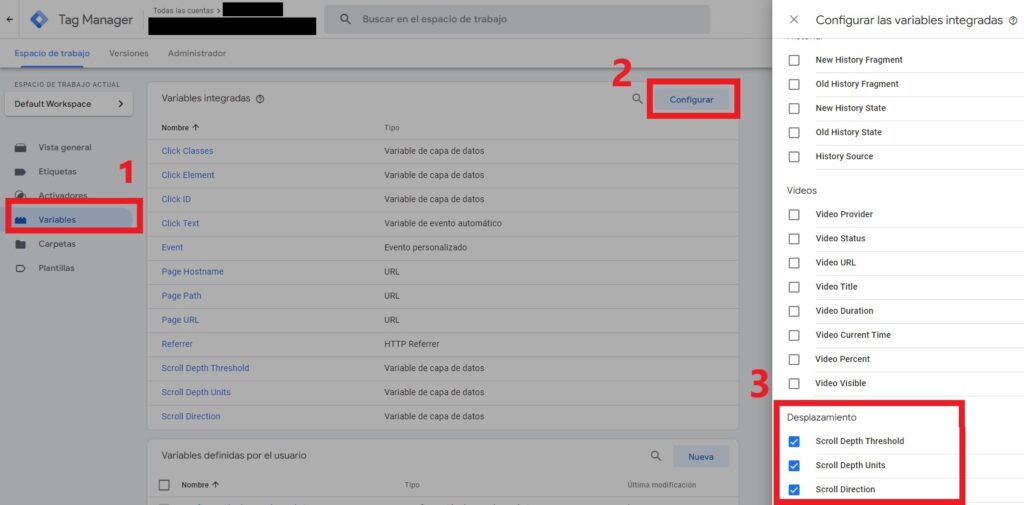
En la cuenta de GTM, seleccionamos “variables” y, dentro de variables integradas, clicamos en “configurar” y seleccionamos las 3 variables de desplazamiento disponibles.

Configurar la etiqueta
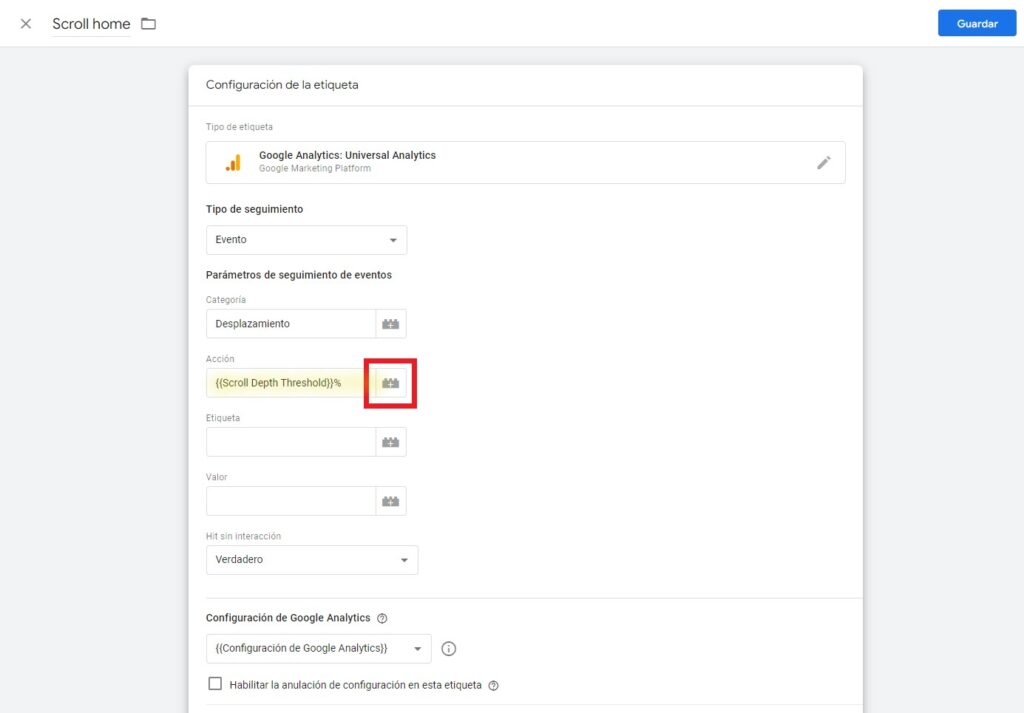
Una vez configuradas estas variables, vamos a “etiquetas” y clicamos “nueva” y le damos un nombre (en este caso, la hemos llamado Scroll home). En la configuración, seleccionamos Universal Analytics como tipo de etiqueta y “evento” como tipo de seguimiento. Después, nombramos a la categoría como “Desplazamiento”.
Para configurar la acción, en lugar de escribirlo, utilizamos el icono de variables que aparece a la derecha de la caja de texto y seleccionamos la variable “Scroll Depth Threshold”. Para que en el informe se reporte la información en forma de porcentaje (indicando que se ha visualizado un 25% de la página, por ejemplo), debemos añadir el símbolo “%” detrás del nombre de la variable, como se ve en la imagen. 
A continuación, es recomendable cambiar la configuración del Hit sin interacción de “Falso” a “Verdadero” para que la activación de este evento no afecte en el porcentaje de rebote.
Para terminar con la configuración de la etiqueta, debemos seleccionar la “Configuración de Google Analytics”.
Configurar el activador
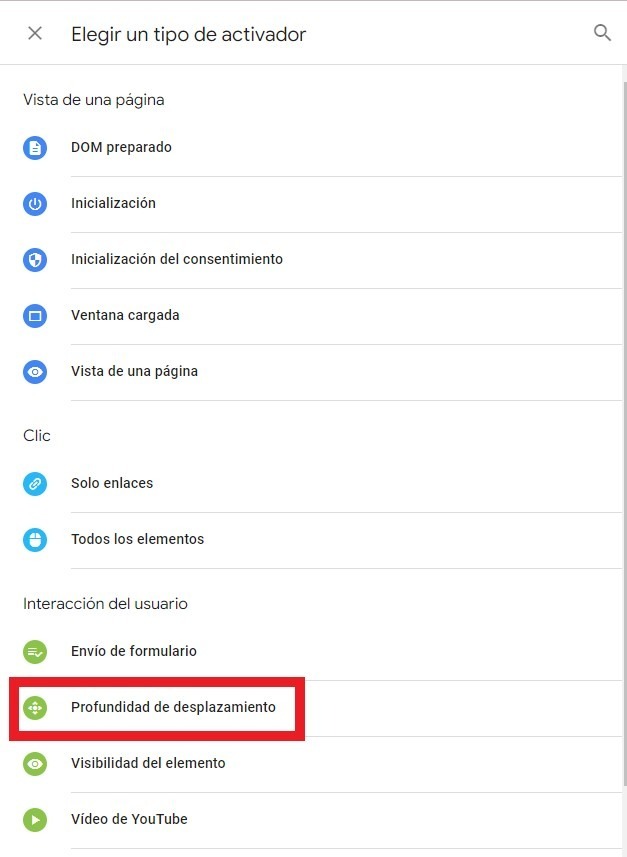
El siguiente paso consiste en configurar el activador. En la misma pantalla, haciendo scroll, hacemos clic para elegir un activador. Se abrirá una pantalla con una lista de activadores, pero debemos clicar en el “+” de la esquina superior derecha para crearlo de cero.
A continuación, nombramos al activador “Profundidad de desplazamiento”, clicamos en “Configuración del activador” y seleccionamos “Profundidad de desplazamiento”. 
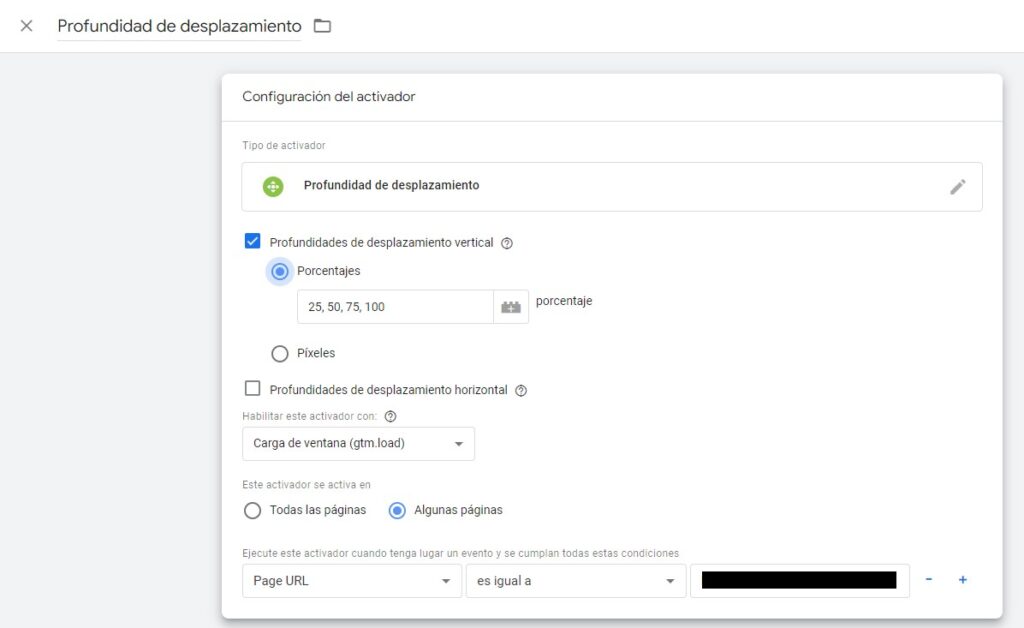
Seleccionamos la opción de desplazamiento vertical y porcentajes y, en el cuadro de texto, escribimos los rangos en los que queremos que se divida nuestra página. En este caso, queremos saber si visualizan un 25%, 50%, 75% y 100%.
Por último, elegimos si queremos medir el scroll en todas las páginas o solo en algunas de ellas. En nuestro caso, vamos a monitorizar únicamente el scroll en la home, por lo que lo configuramos como aparece en la imagen. Después, clicamos en “guardar”. 
Comprobar que la etiqueta funciona
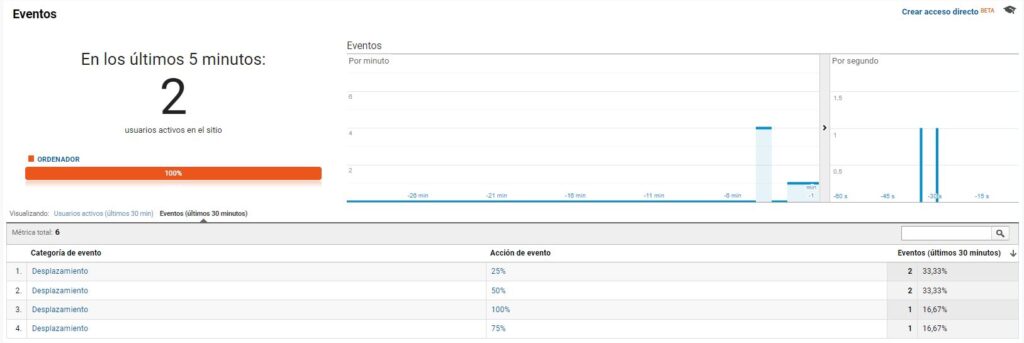
Una vez configurados los pasos anteriores, pasamos a comprobar que la activación de la etiqueta funciona clicando en la vista previa. Además, es recomendable acudir en Google Analytics a los informes en tiempo real para comprobar que el scroll se está midiendo correctamente. En la captura podemos ver cómo este evento es acumulativo, por lo que un mismo usuario que visualice el 100% de la página, activará 4 eventos: el de 25%, 50%, 75% y 100% del scroll. 
Ahora que ya sabes qué es hacer scroll y cómo medirlo, desde La Biznaga Digital te animamos a poner estos pasos en práctica y sacar el máximo partido a la analítica de tus webs. Pero, si lo que estás buscando es ponerte en manos de profesionales ¡No dudes en ponerte en contacto con nosotros!

