La velocidad de carga web es una aspecto fundamental para el buen funcionamiento de tu página, para tu posicionamiento y para la experiencia de usuario, y por tanto, es un factor muy importante para tu negocio digital.
Además, la velocidad de carga de una web es una factor cada vez más importante para Google, y ayudará o perjudicará a aquellas webs que no tengan optimizada al máximo posible su página.
Recuerda que Google conoce el comportamiento de navegación de la mayoría de los usuarios, y sabe cuáles son los mayores problemas a los que se enfrentan cuando navegan. Y la velocidad de carga de las webs es uno de los mayores problemas de navegación de los usuarios.
Qué es la velocidad de carga web
La velocidad de carga de una web es la media del tiempo de carga de todas las páginas que están dentro de ese dominio. Esta velocidad de carga depende de muchos factores como servidor, imágenes, lenguaje de programación, código web, dispositivo o conexión, entre otros.
La velocidad de carga web, como explicamos en nuestro artículo “Cómo se hace una auditoría SEO paso a paso“, es un factor importante a analizar, optimizar y controlar dentro de nuestras webs.
Factores de los que depende la velocidad de carga web
A continuación, como hemos explicado antes, explicaremos algunos factores de los que depende la velocidad de carga de una página web, y que hay ciertos factores que las empresas no pueden controlar.
Servidor
El servidor contratado importa mucho a la hora de medir la velocidad de carga de una web. Estos servidores pueden ser compartidos o dedicados, y la diferencia entre ambos, es que mientras en los servidores compartidos compartes (valga la redundancia) el ancho de banda y el tráfico web, en los servidores dedicados el ancho de banda es independiente del resto, lo cual hace mejorar el rendimiento y la carga de la web.
Imágenes
Las imágenes suelen ser uno de los factores más influyentes en la velocidad de carga de una web, ya que muchas personas no tienen como costumbre reducir el tamaño y el peso de las imágenes, subiendo imágenes completas al servidor. Esto hace que aumente el “peso” de la página, y por lo tanto tarde más en cargar, y que el cms tenga que reducir por él mismo la imagen, haciendo pierda tiempo en vez de mostrar otros elementos más rápido.
Lenguaje de programación
JavaScript, PHP, Phyton, Ruby… El lenguaje en el que esté programada la web también influye en su desempeño, ya que hay lenguajes más ligeros que otros, y lenguajes que son más fáciles de leer por los bots de los buscadores, aunque los más usados son PHP y JavaScript.

Código Web
El tener montones de código dentro de las páginas web, hacen que éstas sean más pesadas y cueste más trabajo cargarlas. Es por eso que un código limpio es fundamental para obtener la mejor velocidad de carga web posible. Siempre habrá que buscar el equilibrio entre funcionalidades, diseño y velocidad web.
Dispositivo utilizado
Este es un factor que la empresa no puede controlar, ya que no depende de ellos que un usuario acceda a su web a través de un pc de sobremesa, un portátil, tablet, móvil o smart tv. Los ordenadores con más potencia cargarán antes la web que otros dispositivos como móviles o tvs.
Conexión
Este factor tampoco depende de la empresa, y es evidente. Cuanto mejor sea la velocidad de conexión del usuario, antes cargará la web. No es lo mismo una conexión 3G que una de fibra óptica.
Cómo medir la velocidad de carga de una web
En la actualidad, debido a la importancia de este factor, existen muchas maneras de medir la velocidad de carga de una web.
La importancia de medir este factor es alta, ya que siempre está bien tener controlado el tiempo que tarda nuestra web en mostrar el contenido a los usuarios si no queremos que se vayan a la competencia y/o perder puestos (y tráfico) en nuestro posicionamiento.
Herramientas para medir la velocidad de carga web
Hay múltiples herramientas para comprobar la velocidad de carga de una web, y, aunque cada una de datos parecidos, todas te ofrecen la información básica para poder hacer tu análisis sin problema.
Vamos a enumerar las más conocidas y las que usamos en nuestra agencia para realizar este tipo de análisis.
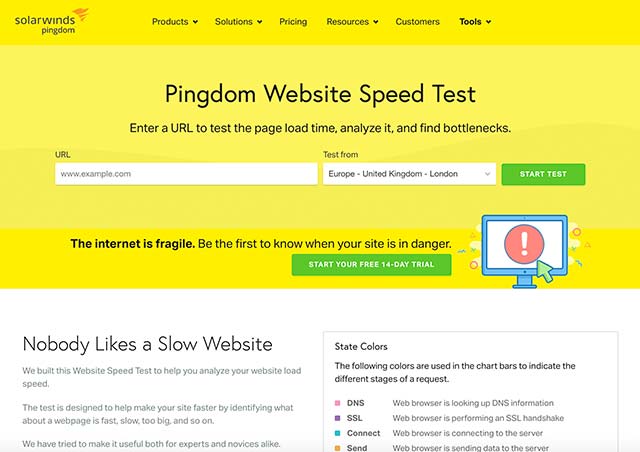
Pingdom Tools

Ofrece varios servicios muy útiles para analizar una web como pueden ser alertas, estadísticas, visitas, y la velocidad, que es la utilidad que nos interesa.
Simplemente tienes que introducir la url de tu sitio web y darle a “Start Test”. Una vez que termine el análisis te ofrecerá varios datos como el peso de la web, el tipo de carga, una puntuación de tu web y recomendaciones sobre cómo mejorar estos resultados.
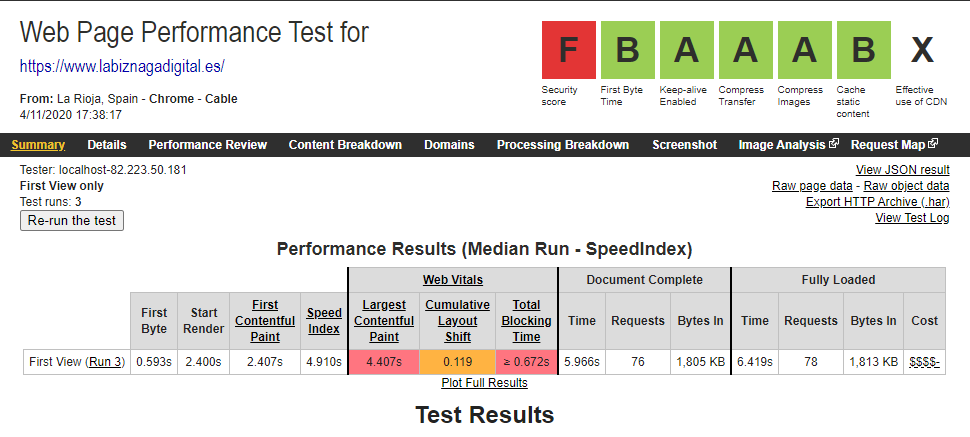
WebPagetest

Esta última es muy similar a Pingdom tool en el sentido de que tan solo tienes que introducir tu url y esperar a que la herramienta te arroje los resultados.
Algo muy bueno de esta herramienta es que realiza el análisis en pc y móviles, y te permite elegir el modelo de dispositivo y la conexión, ya que como hemos comentado antes, es un factor importante a la hora de medir la velocidad de carga de una web.
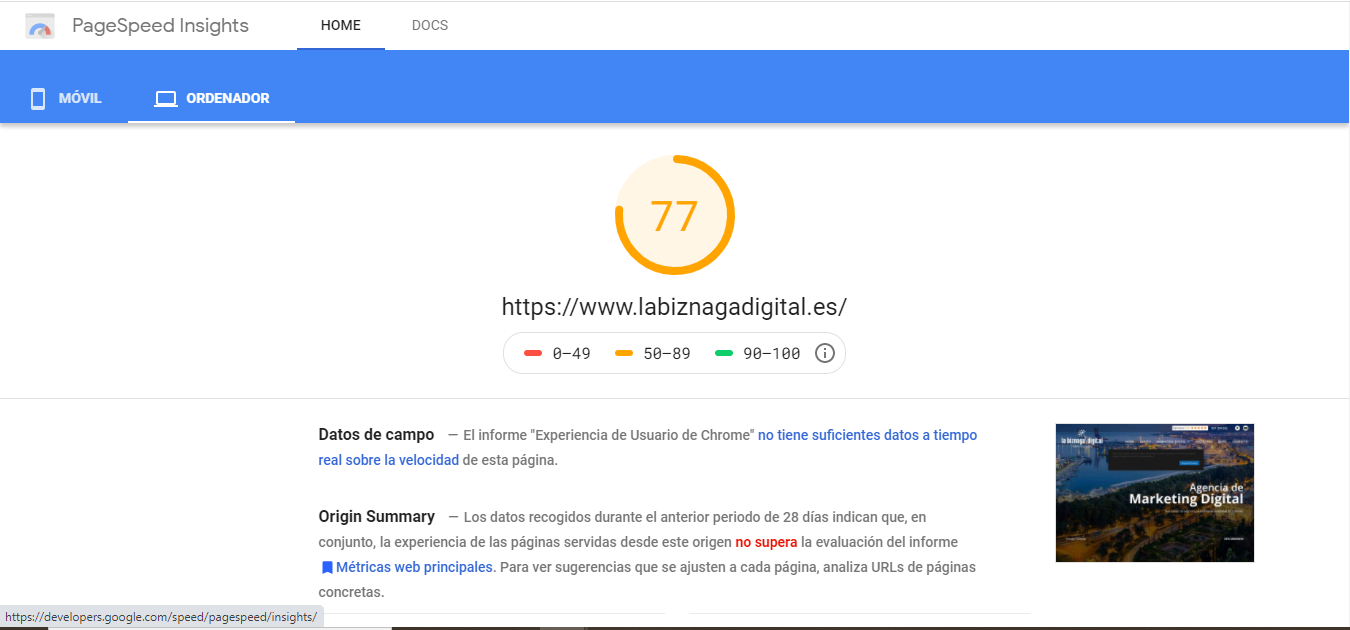
PageSpedd Insight de Google

Google no podía faltar a su cita con las herramientas de análisis y tiene su propia herramienta para medir el rendimiento y la velocidad de carga de una web.
Esta herramienta no te calcula solo la velocidad, sino que te hace una análisis completo del rendimiento de la web, incluyendo los Core Vitals de Google, que son los indicadores que determinan el tiempo que tardan los usuarios en interactuar con tu página web.
Estos indicadores son el LCP (Largest Contenful Paint), FID (First Input Delay), y CLS (Cumulative Layour Shift) son factores cada vez más importantes para los motores de búsqueda, así que te aconsejamos que los optimices todo lo que puedas para mejorar posiciones y conversiones en tu web.
Cómo mejorar la velocidad de carga web
Una vez que ya sabes qué es la velocidad de carga web, qué factores le afectan y cómo medirlo a través de las herramientas, estás en condiciones de mejorar la velocidad de carga de una web.
Realizando ciertas tareas de optimización web, puedes conseguir grandes resultados en la velocidad de carga de tu página web.
Servidor
Como hemos explicado anteriormente, si observas que tienes un problema con tu servidor, y el tuyo no puede absorber todo el tráfico o las peticiones que tu web necesita, tendrás que cambiar de servidor y comprar uno dedicado.
Para realizar esto, habla con tu proveedor de hosting y coméntale el problema y la posible solución, con un mejor servidor dedicado para tu web, seguro que empiezas a ver mejores puntuaciones de velocidad.

Plugins
Observa qué plugins tienes instalados en tu CMS (WordPress) o módulos (Prestashop). A veces acumulamos plugins que no son necesarios, y se nos olvida desactivarlos.
Esto es muy típico, y hace que las webs carguen lento ya que tienen que cargar todos los plugins instalados dentro de la web. Y si no vas a usar más ese plugin, simplement bórralo para ahorrar espacio y recursos.
Imágenes
Como también hemos mencionado antes, las imágenes son un factor decisivo para mejorar la velocidad web, ya que hacen que las páginas “pesen” mucho y ralenticen la carga de contenido.
Desde La Biznaga recomendamos que se optimicen antes de subir a la web con herramientas como TinyPNG, por ejemplo, y que publiques las imágenes, si puedes, en formato de próxima generación.
Los formatos JPEG 2000, JPEG XR y WebP comprimen mejor las imágenes que los formatos PNG o JPEG, lo que hace que se descarguen más rápido y consuman menos datos.
CDN
Un CDN o Content Delivery Network es una tecnología que guarda copias de la página (imágenes por ejemplo) en distintos puntos geográficos, así la web se descargará desde el servidor más cercano a la ubicación del usuario.
Si recibes visitas de muchos sitios del mundo, es interesante que te plantees este tipo de herramientas para mejorar la velocidad de carga de tu web.
CloudFlare ofrece un servicio CDN gratuito suficiente para pequeñas webs que quieran mejorar su velocidad de carga y/o seguridad.

Memoria caché
Reducir y limpiar la memoria caché de la web es fundamental para que la página no pese tanto y no consuma tantos recursos.
Asegúrate de tener un plugin de caché como WP Super Cache o Autoptimize y de configurarlo correctamente para mejorar este apartado importante de tu web.
Comprimir código fuente
Tener un código limpio es importante para que la página no tenga que cargar tantos recursos y pierda tiempo en ellos.
Para eso, realiza el diseño de tus páginas webs a medida con un CMS, y huye todo lo posible de plantillas predeterminadas, ya que estas plantillas tienen mucha carga de código que hacen las webs bastante lentas.
Minifica archivos CSS
Asegúrate de minimizar los archivos css de la página para que no carguen todo y simplifiquen la carga y lectura de la web.
Todas las páginas tienen archivos de estilos CSS para darle color, efectos, tamaños y formas a las páginas webs, pero es importante reducirlos para que no ocupen mucho espacio y ralenticen la carga de la web.
Minifica los recursos JavaScript
Al igual que los archivos CSS, los recursos JavaScript pueden ocupar mucho espacio, y hacer que las webs tengan que cargar muchos recursos.
Si minificas estos recursos, la web cargará antes y más ligera, mejorando así la puntuación en las herramientas y mejorando la experiencia de usuarios de los visitantes a tu web.
Evitar múltiples redirecciones
Las redirecciones hacen que las herramientas, buscadores y bots se vuelvan un poco locos, ya que no paran de dar vueltas a urls que no van a ningún sitio.
Para evitar que las herramientas y los usuarios den vueltas en tu web, evita las redirecciones múltiples. De esta manera evitarás que el servidor consuma recursos innecesarios yendo de url en url, mejorarás posiciones en los buscadores, y tu usuario no se perderá en tu web, evitando que se vaya a la página de la competencia.

Conclusiones sobre la velocidad de carga web
Mejorar la velocidad de carga web es fundamental para conseguir el éxito y los objetivos de tu negocio, ya que es una gran ayuda al usuario que mejora su experiencia dentro de tu web.
Los resultados de estas acciones suelen verse bastante rápidos, ya que son cambios técnicos a nivel de servidores o web, y los motores de búsqueda es de los primeros factores que analizan.
El análisis, seguimiento y optimización de la velocidad de carga de una web debe ser una tarea recurrente para cualquier equipo web o persona que gestione una página web sea cual sea, ya que dependiendo de la velocidad del sitio, los resultados del negocio pueden ser mejores o peores.
Si estás buscando mejorar la velocidad de carga web, no dudes en ponerte en contacto con nosotros, en La Biznaga Digital, como agencia de marketing digital, tenemos profesionales con una contrastada experiencia en el mercado que pueden realizar estas mejoras de rendimiento sin problemas.
Ponte en contacto con nosotros para resolver cualquier duda que tengas sobre las auditorías seo o cualquier aspecto del marketing digital que quieras tratar.
No te olvides de valorar el contenido y compartirlo.
¡Hasta la próxima!

